Una de las funciones de la variables temporales de Bubble es la posibilidad de guarda cálculos realizados durante la sesión del usuario . Como en el resto de custom states estos cálculos no permanecerán en la base de datos y desaparecerán por tanto al abandonar la aplicación.
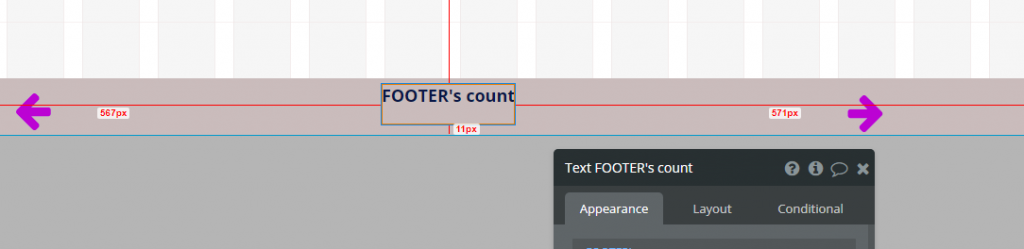
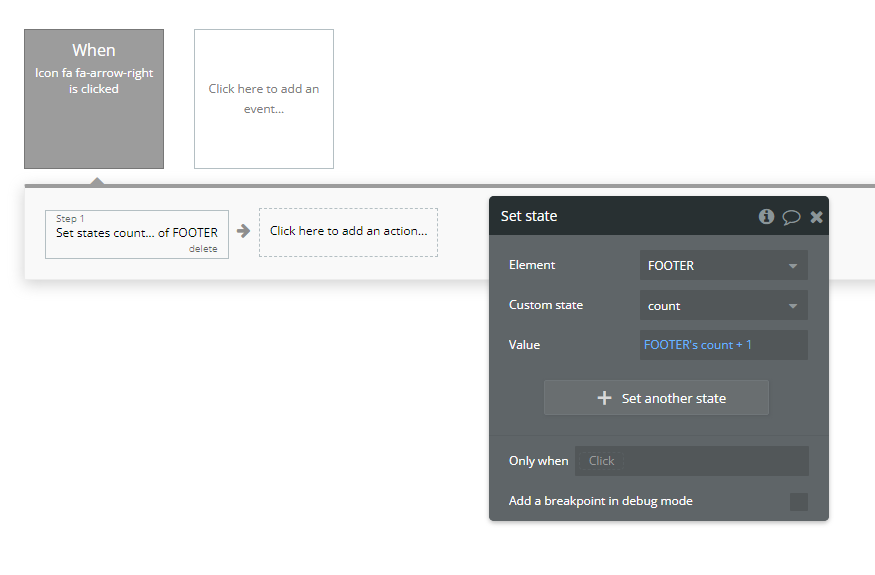
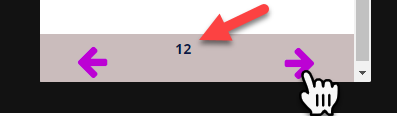
Cada alteración de una variable temporal es posible guardarla y por tanto mostrarla al pie de nuestra web , por ejemplo , creando un custom state denominado ” count “ de tipo number . Para posteriormente utilizar un elemento sobre cúal aplicar cálculos. En nuestro caso hemos utilizado el elemento FOOTER , creando en el un texto indicativo del número de página en el FOOTER.