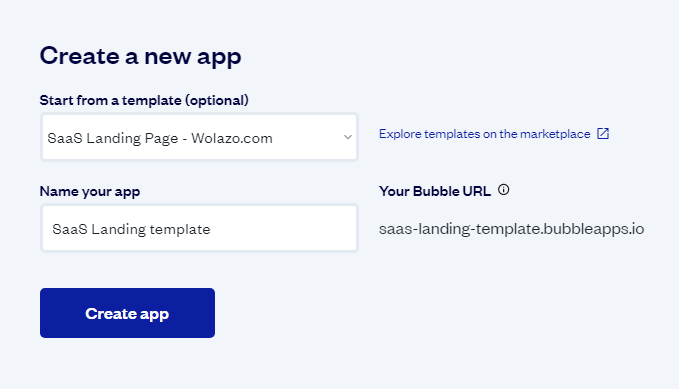
Ya sabes que puedes contar con excelentes templates que te ofrecen geniales recursos visuales , en este caso para crear un proyecto SaaS. Este template es absolutamente espectacular , y lo creado el equipo de Wolazo , lo puedes descargar aqui https://bubble.io/template/saas-landing-page—wolazocom-1669894560013×272449052603842560
Una vez configurada en tu App

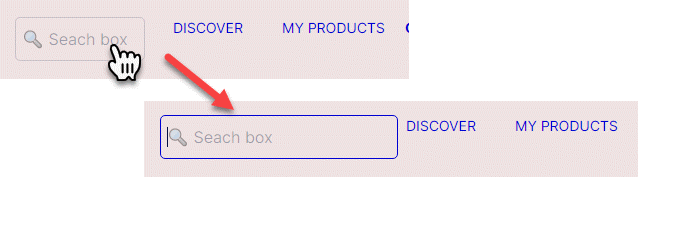
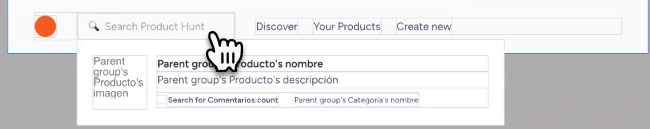
El resultado es el siguiente ;