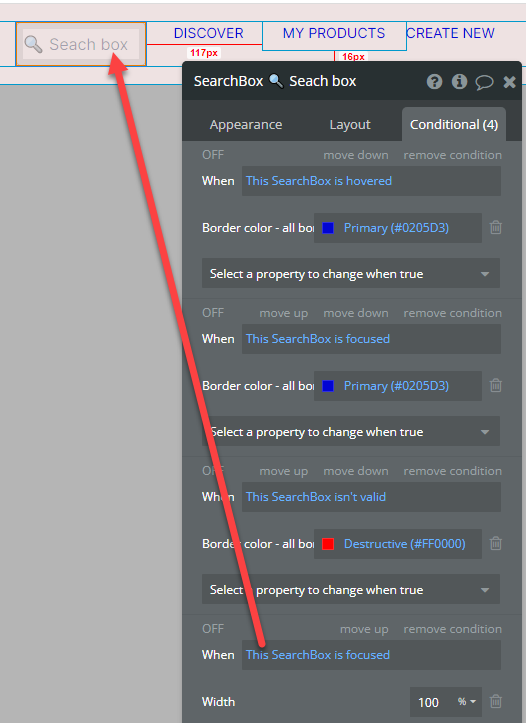
En bubble podemos modificar el estado de un elemento dependiendo de si ha sido apuntado ( focused ) , ha sido presionado con el ratón o con la yema del dedo ( pressed ) o ha sido tapado con el ratón ( hovered ) .
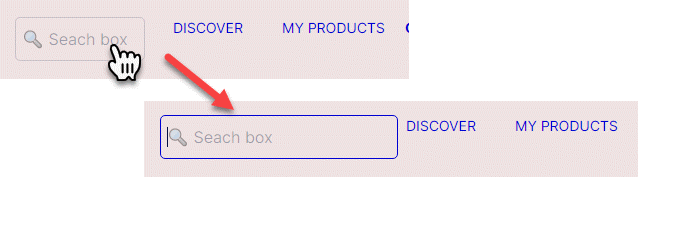
Por ejemplo , podemos alterar la vista de la caja del buscador al posar el ratón sobre él, usando la condición siguiente ;

Ampliando de esa manera su ancho al máximo posible ( 100 % ) .