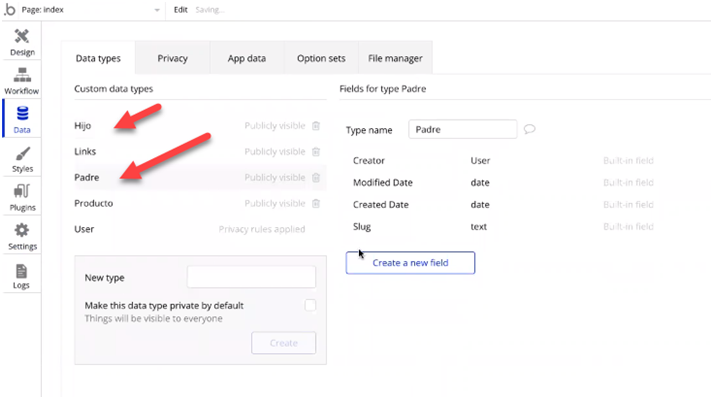
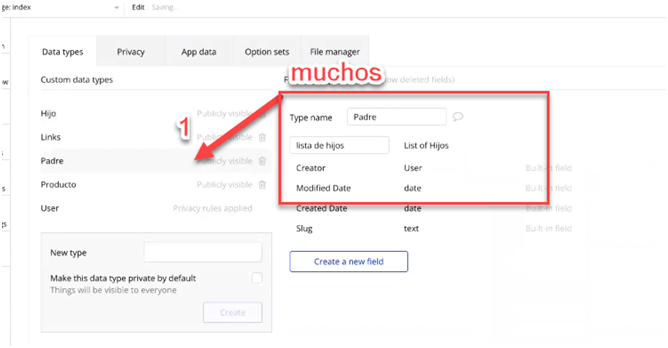
A la hora de decidir como parametrizar la base de datos y la relación entre tablas cuando o usar una list of things o no depende como hemos visto del número de elementos ( texto, imágenes… ) que guardemos en la lista . Idealmente solo las utilizaremos para elementos que no cambian por ejemplo , tipo de usuario o estado. Y por tanto para listas de datos que no sean demasiado grandes.

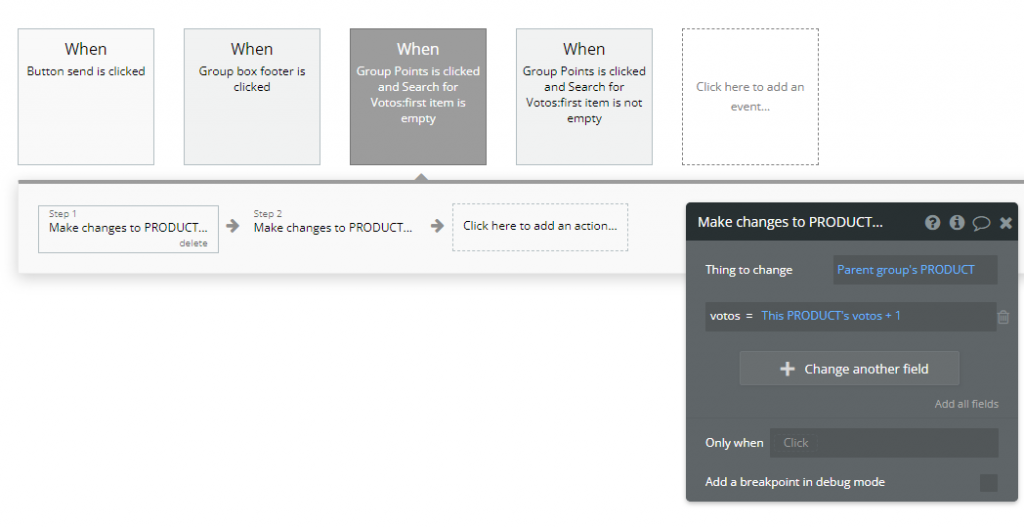
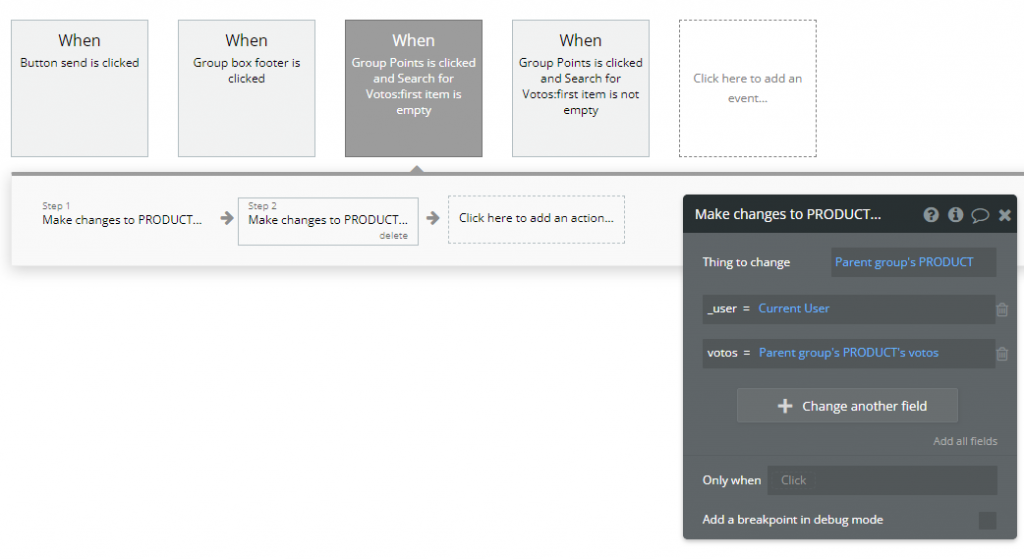
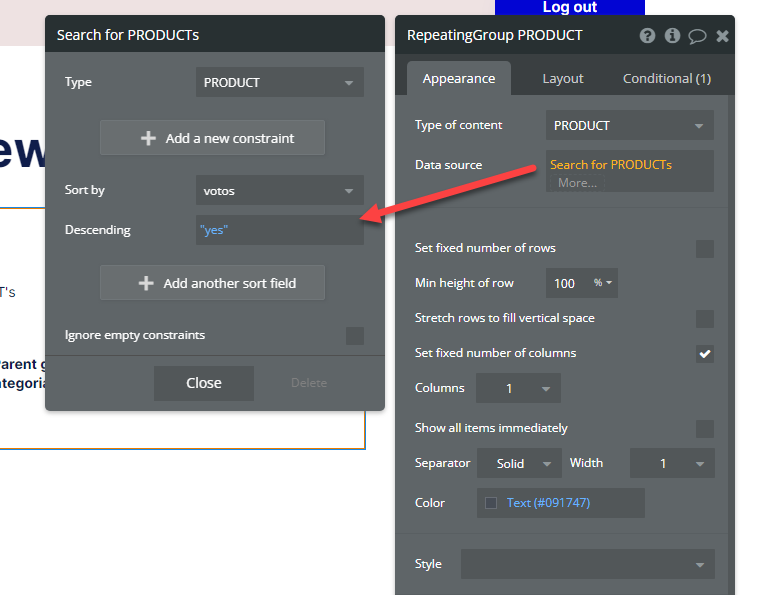
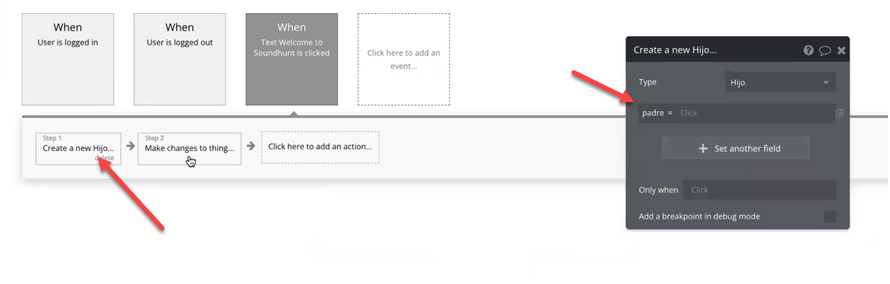
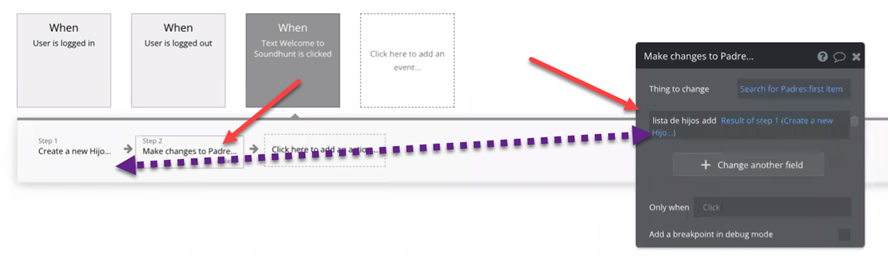
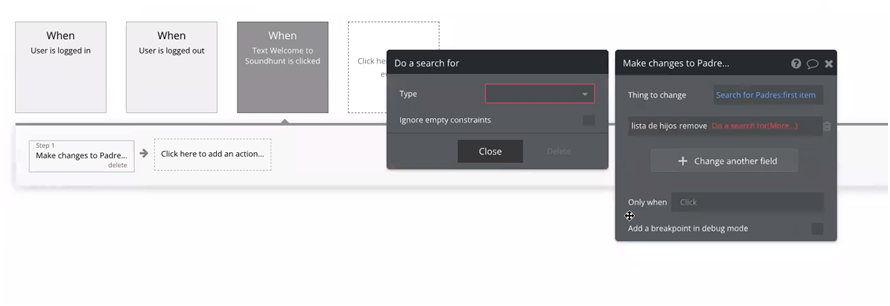
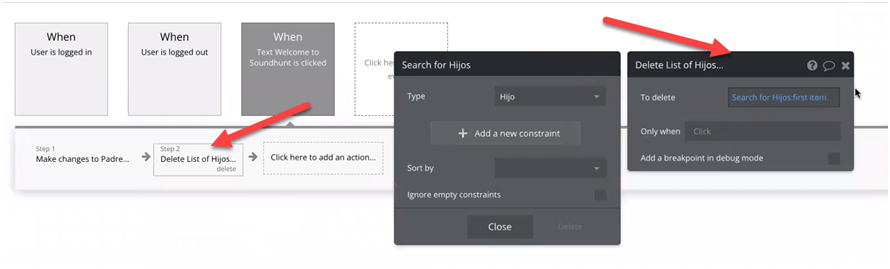
Por el contrario generalmente nos interesará tener una campo subordinado a otra tabla, cuando queramos consultar entre cualquier otro elemento de la tabla subordinada, pero claro , con el comando SEARCH FOR [ TABLE ] aplicando CONSTRAINS para una tupla de datos estaremos igualmente accediendo a un alto número de elementos, y por tanto el rendimiento de nuestra aplicación en Bubble se puede ver mermado.
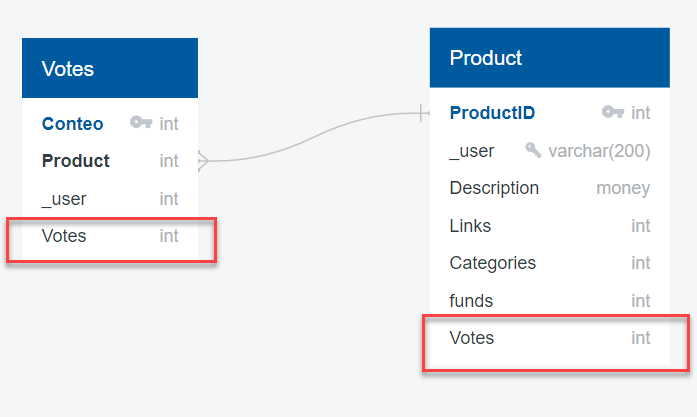
Para ello lo ideal es utilizar campos sincronizados en Bubble , como vimos , donde el mismo valor se guarda en la tabla original y en la subordinada, de manera que solo accederemos a la tabla para acceder al resto de datos albergados en la tabla subordinada , pero para consultar rápida o conteos con los valores utilizaremos el campo original más cercano.
Aquí tienes un vídeo donde se explica los pros y contras de un método u otro