Muchas de las dudas en Bubble en cuanto a diseño vienen originadas por las mejores prácticas a la hora de diseñar la estructura una página de nuestra app tipo , pues bien , hoy vamos a presentar una de ellas.
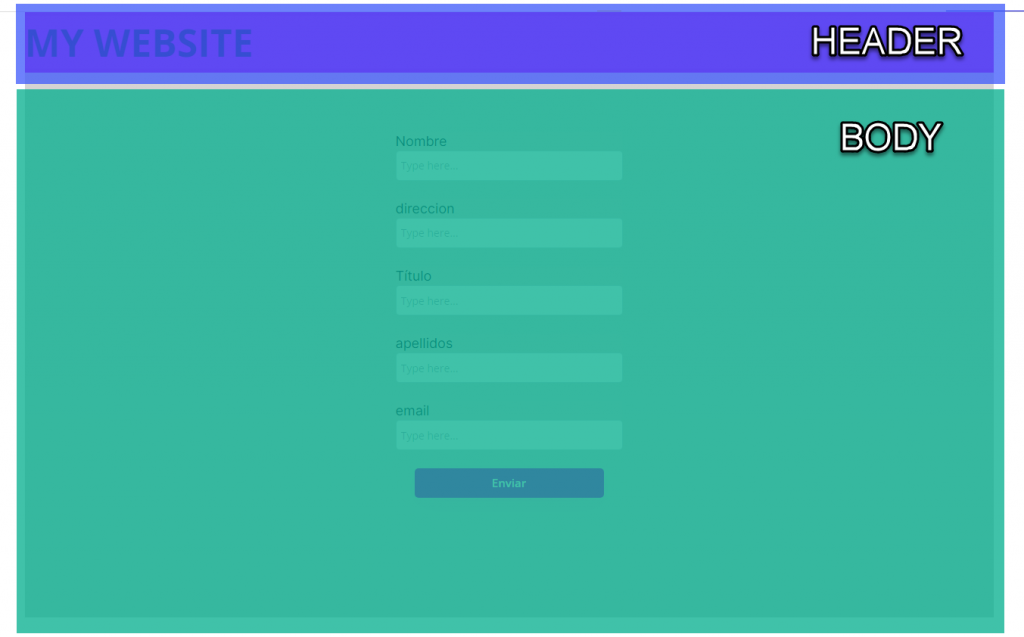
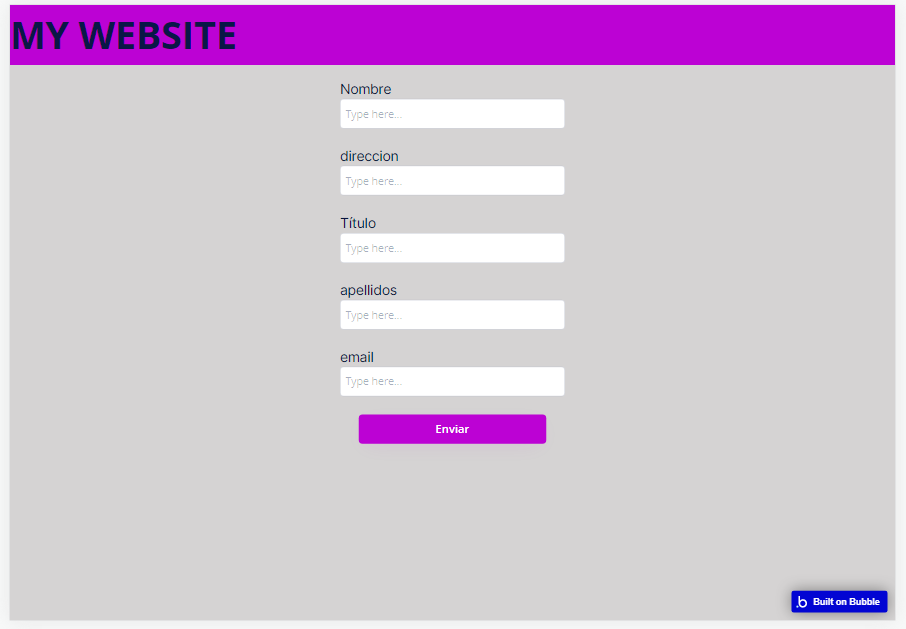
Una escructura en T, que es la más estándar para cualquier página , siempre está compuesta por un <header > y un <body > que recrearemos en Bubble como un header reutilizable y flotante en todas nuestras páginas y un contenido en disposición vertical , y por tanto de columna . Este diseño coincide además con el que podría ser una web común como un blog.

Una metodología óptima a la hora de crear un nueva páginas es , en primer lugar , crear una página con layout “ align to parent “ de esa manera no está condicionada su morfología, ya que sobre ella posaremos tanto elementos visibles o no .Esos elementos No visibles se mantendrán siempre igual en cualquier pantalla y resolución, estando asociados a la distribución neutral de la página.
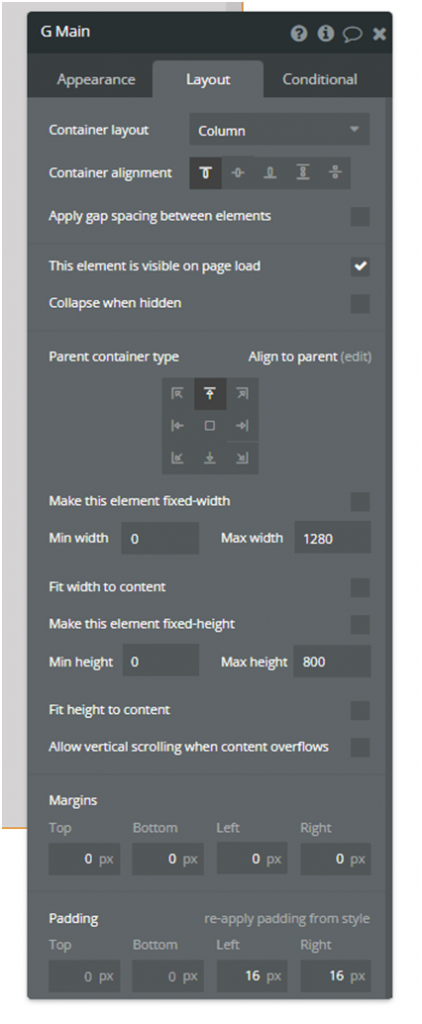
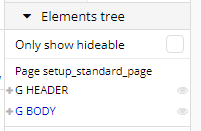
Posteriormente crearemos un grupo principal , al que llamaremos BODY en un principio en disposición de columna, y a su vez todos subgrupos contenidos en la página tendrán una disposición de columna o , de fila y en casos muy puntuales fijos.
Este grupo principal que los reúne a todos si es importante que disponga del tamaño máximo para la web , que podríamos determinar en 1280px en anchura ( 4 veces la anchura mínima determinada por móvil 320 px ) y una alto de por ejemplo 800px.

Y una vez creado este grupo principal que los reúne a todo ya sí podremos crear nuestro , por ejemplo , formulario de alta y su header , suponiendo que queramos hacerle contener la misma escructura que al resto.
El header debe estar contenido justo debajo de nuestra página , ya que el objetivo es que sea libre para disponer de su propia estructura, y ser utilizado como elemento reutilizable.

Group Header y Group Body quedaría por tanto como los grupos principales.

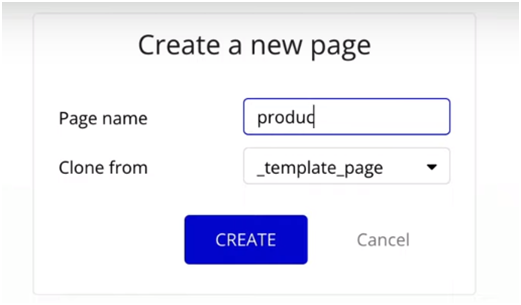
Y por último una vez creados toda la estructura de la web , y podemos duplicarla utilizando el diseño principal como plantilla.