
En ocasiones no resulta nada fácil la disposición de los elementos en parrilla ( grid ) de un repeating Group en Bubble, es por eso que vamos a puntualizar una serie de recomendaciones para su óptima distribución ;
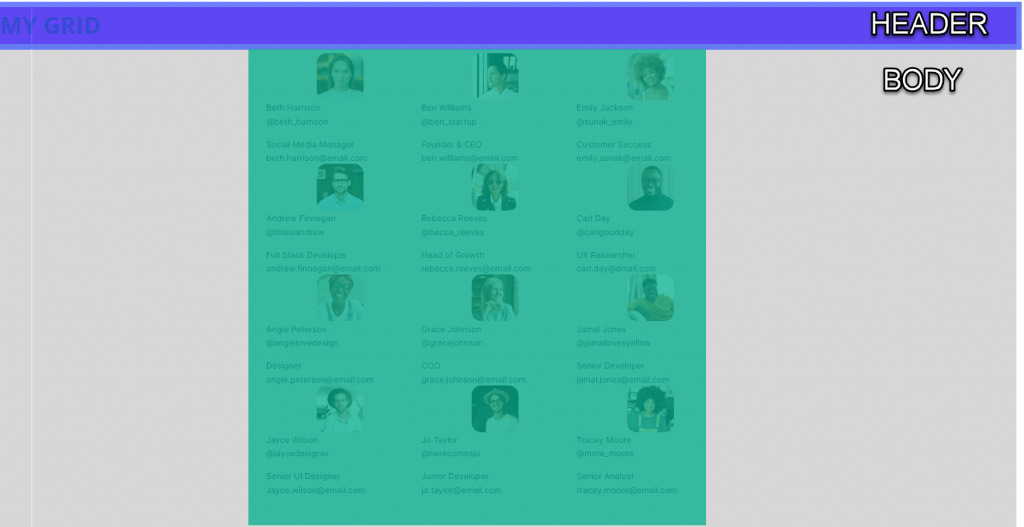
1 ) Como siempre es conveniente que este albergado en un Main Group o Body , que nos permita distribuir el repeating group y el resto de elementos del diseño ;
2 ) Crearemos un grupo donde incorporar el Repeating Group , este grupo debe ajustar el contenido al ancho , fit width to contect . Dentro de él pondremos nuestro Repeating Group.
3 ) En el Repeating Group es recomendable que nuestro layout sea fila si queremos una distribución de contenidos tipo parrilla, ya que queremos que estos bloque sean repetidos ajustándose al ancho de la pantalla.
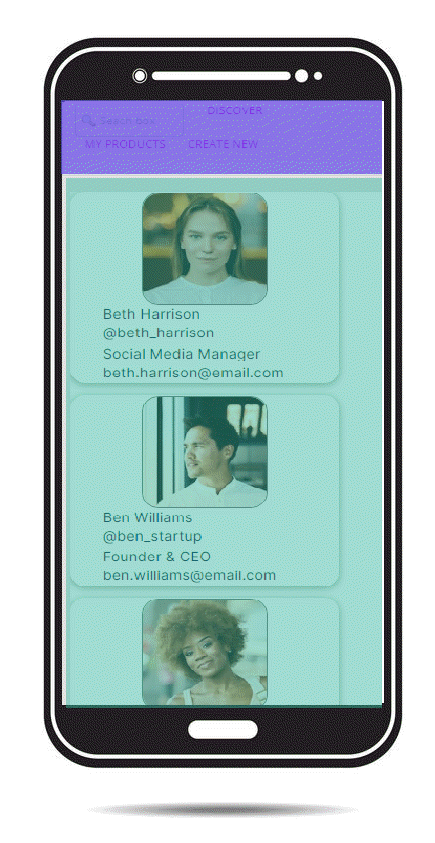
4 ) Dentro del Repeating Group , crearemos un nuevo grupo , esta vez sí con la distribución idónea ; donde albergaremos elementos repetidos en columna ( como en la imagen ) horizontalmente .
5 ) Por último nos aseguramos que el repeating group es Wrapped horizontally una propiedad que permite que los bloques de la fila fluyan y no permanezcan en la misma línea como lo haría, por ejemplo , una nube de tags. En nuestro caso es la distribución que vamos buscando.
Bualá , nuevos layout de rejilla responsive listo ¡