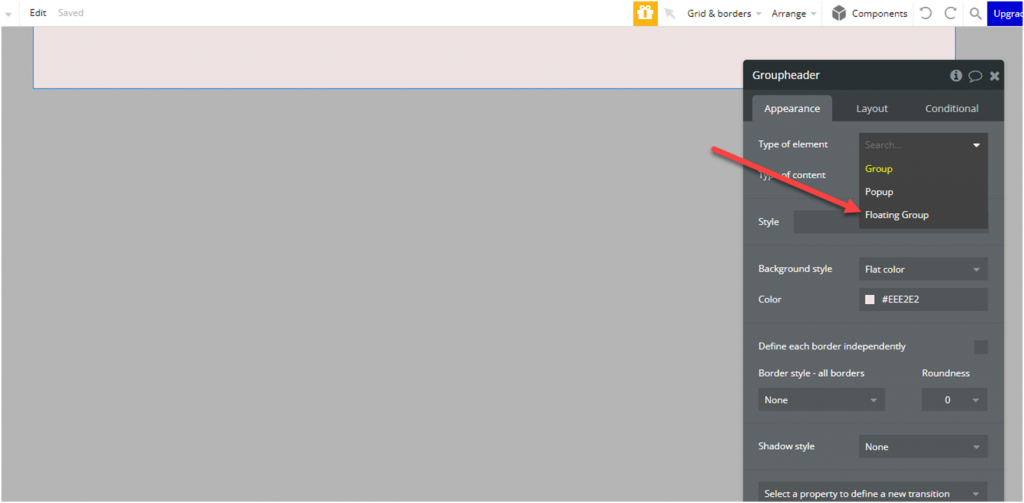
Cuando tenemos una cabecera header que queremos hacer flotante podemos hacerlo de la siguiente manera . Primero lo ideal es que esa cabecera sea un elemento reutilizable ( reusable group ) y posteriormente debemos marcar.

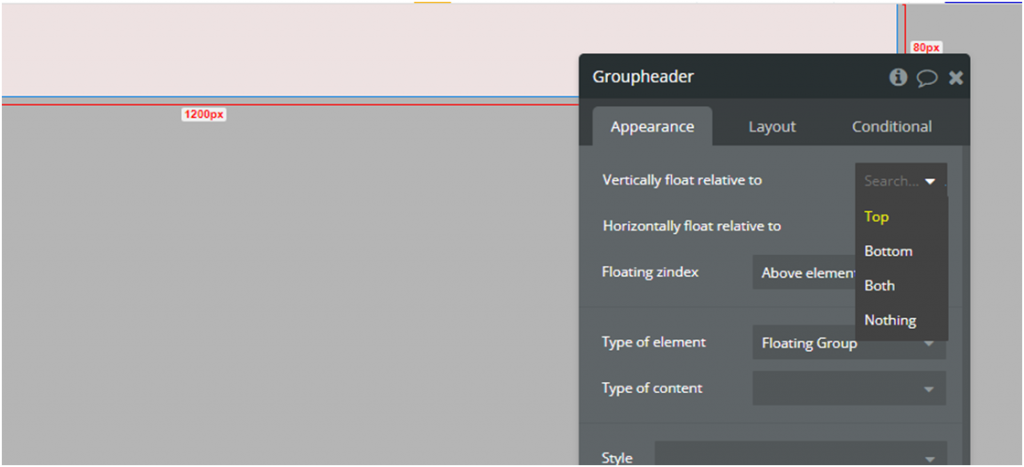
Las opciones son las siguientes y nos permiten configurar a que grupo se pegará nuestra cabecera ;
TOP ; para pegar nuestro header arriba
BOTTOM ; Para utilizarlo como nuestro pie de página
BOTH ; cuando utilizamos , por ejemplo menús a la izquierda , y que queremos que se pague tanto a la parte de arriba como a la abajo .
La opción Horizontally float relative to,en un menú expandible podemos decidir que se despliegue a la izquierda o a la derecha.
El floating zindex nos permitirá seleccionar la capa visible superior o inferior.