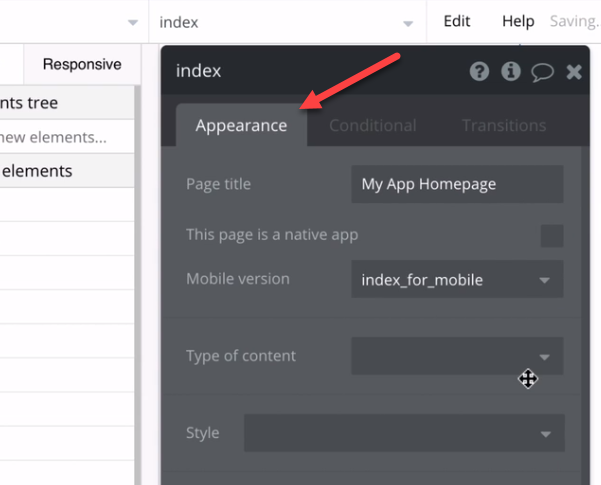
Después de crear un producto por medio de sus inputs ( Nombre , descripción , precio … ) y si alguna vez editarlo , podríamos hacer que una vez hagamos click sobre el producto ya creado ( idealmente sobre un icono de lápiz “ editar “ ) , vayamos a la página de ese producto pero en modo edición .
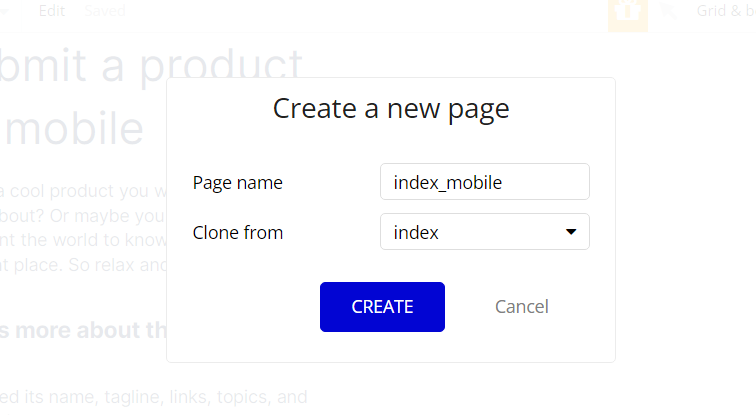
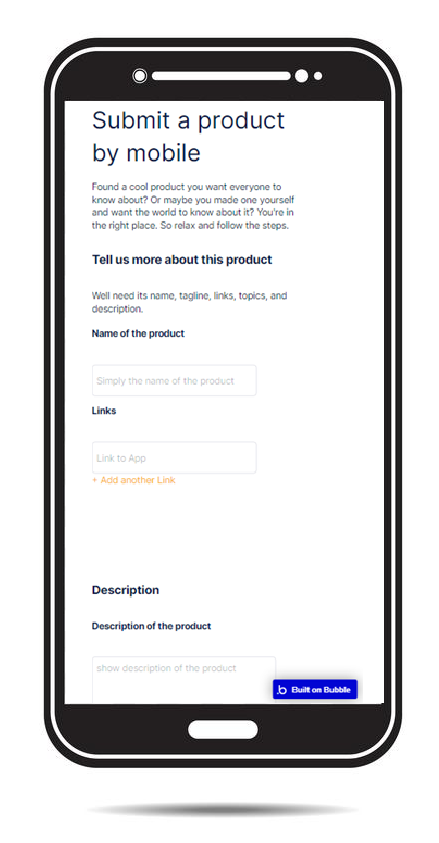
Esta página podría ser una página versátil , pero permitiera tanto la creación como la edición del propio producto. Tan solo será necesario diferenciar una de la otra por medio de uno u otro texto introductorio al usuario.
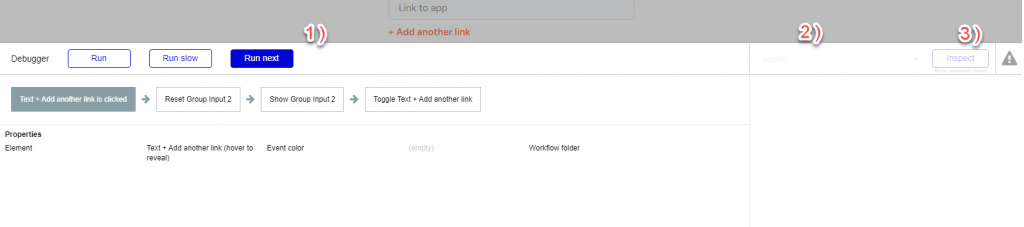
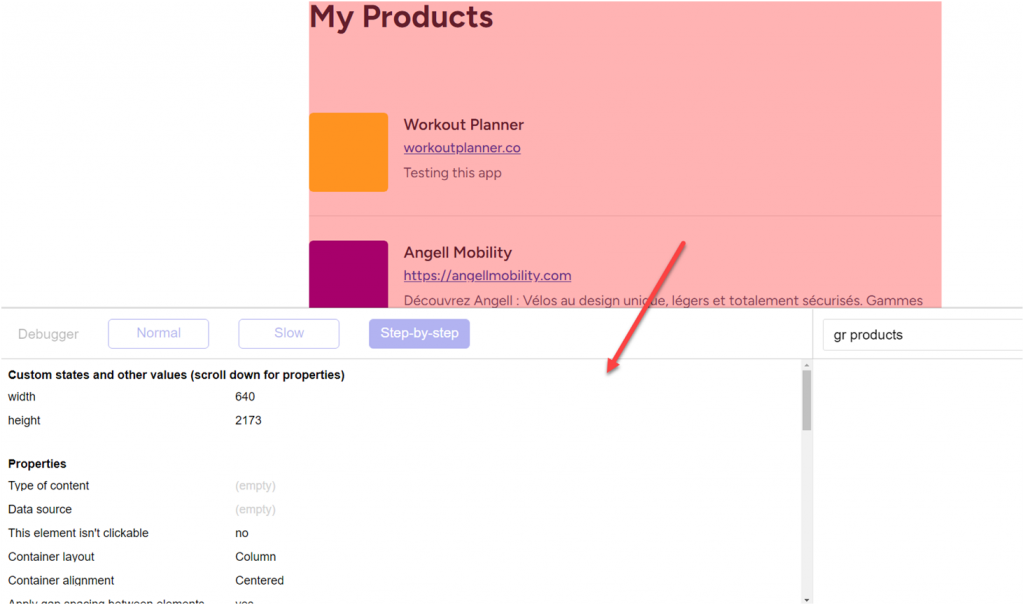
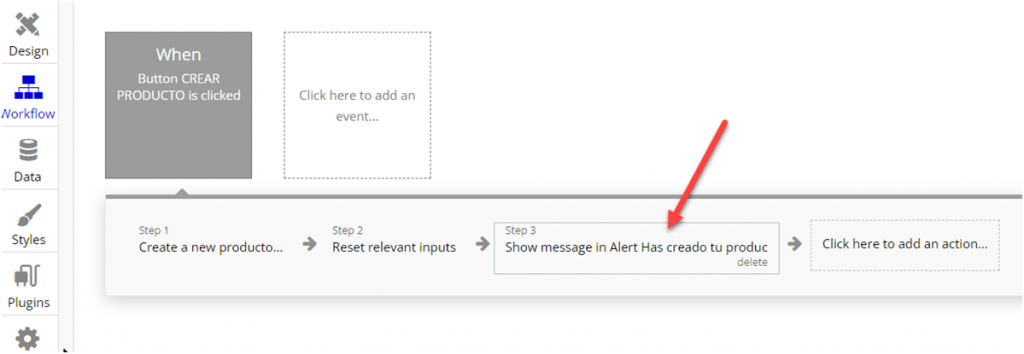
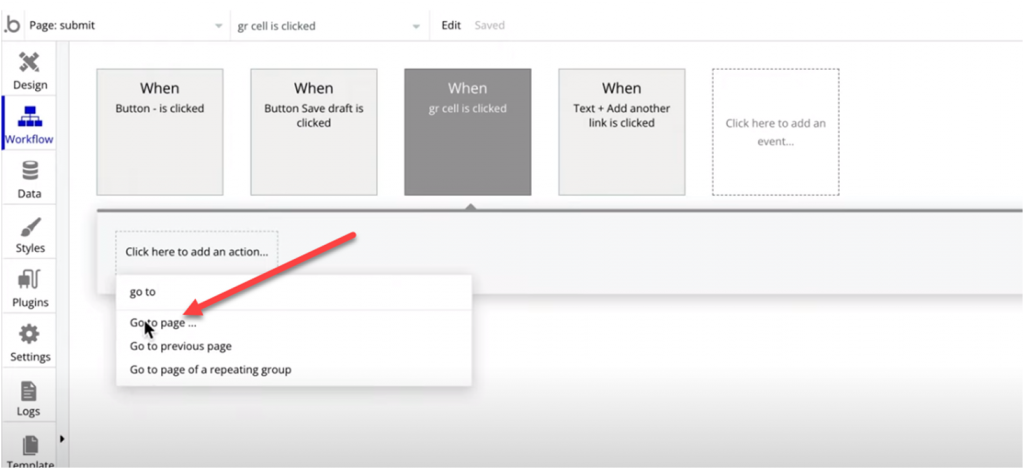
Una vez tengamos un listado de productos ( un repeating group ) al hacer click sobre su call to action “ lápiz “ , podremos editar el producto activando un workflow de “ go to “ … para enviar a la página del propio producto, pero esta vez , a su versión de edición de producto.

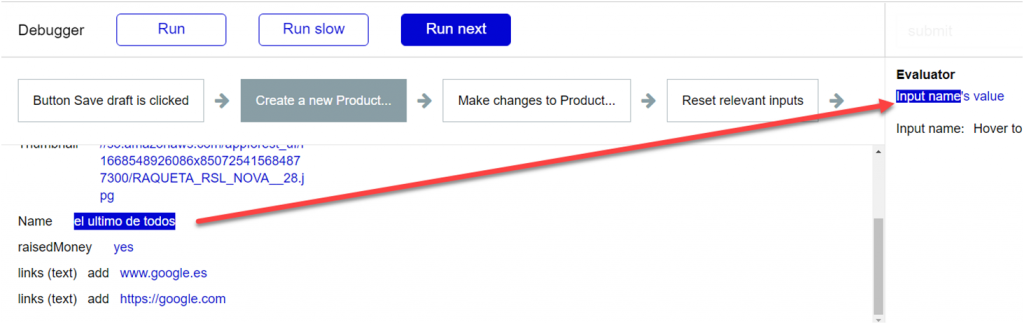
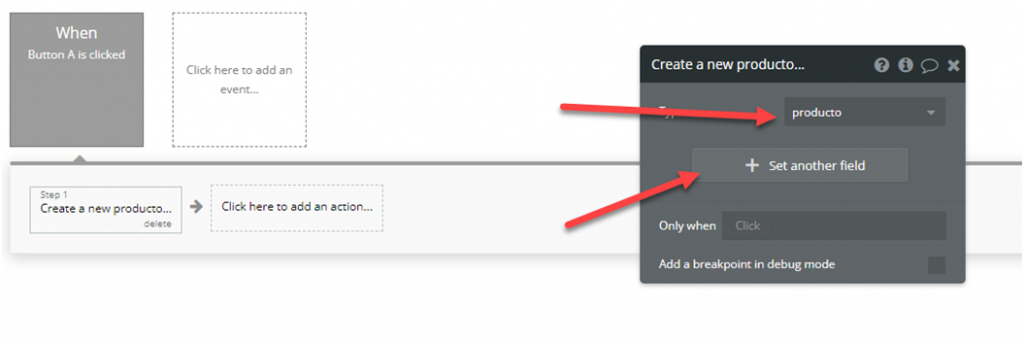
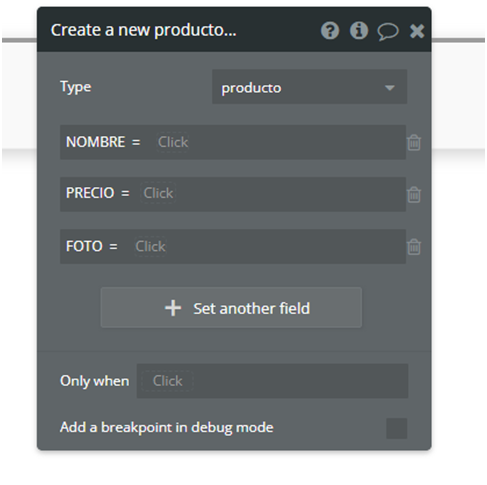
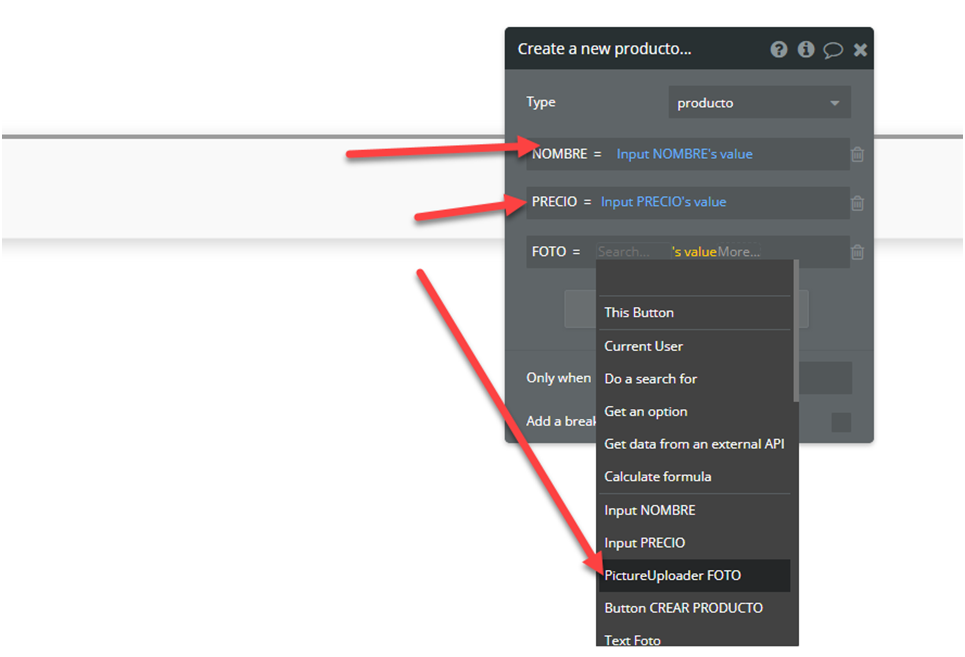
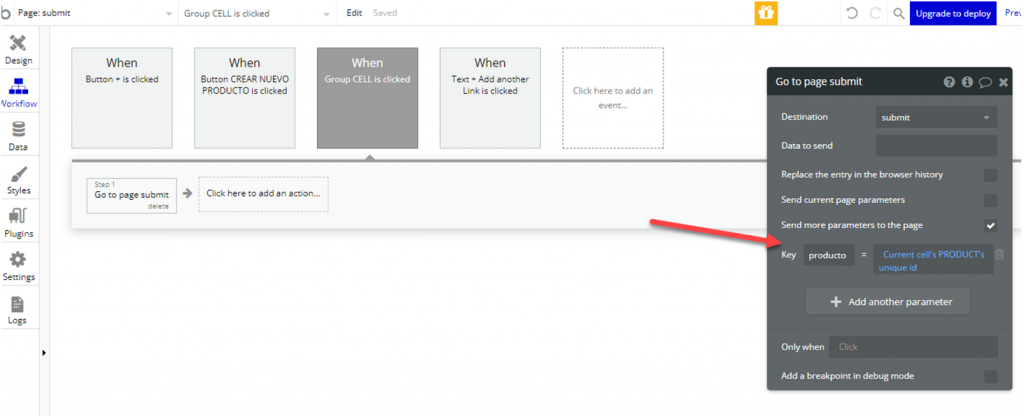
La página de producto que nosotros hemos llamado submit , que es en realidad la misma que para la creación de producto , incluiremos un curret.s cell product , utilizando su unique id generado automáticamente por Bubble , y crearemos a su vez el parámetro PRODUCTO así ;

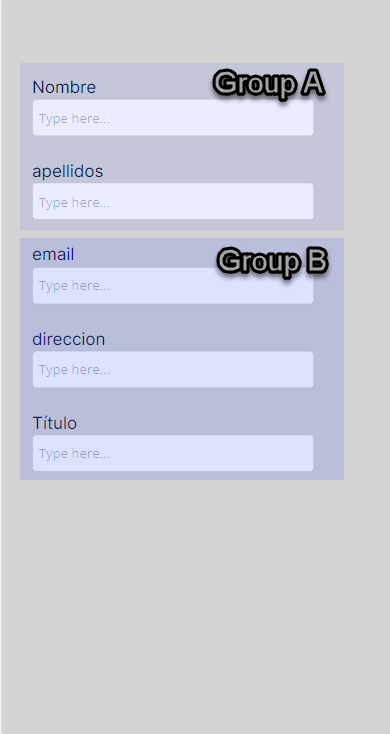
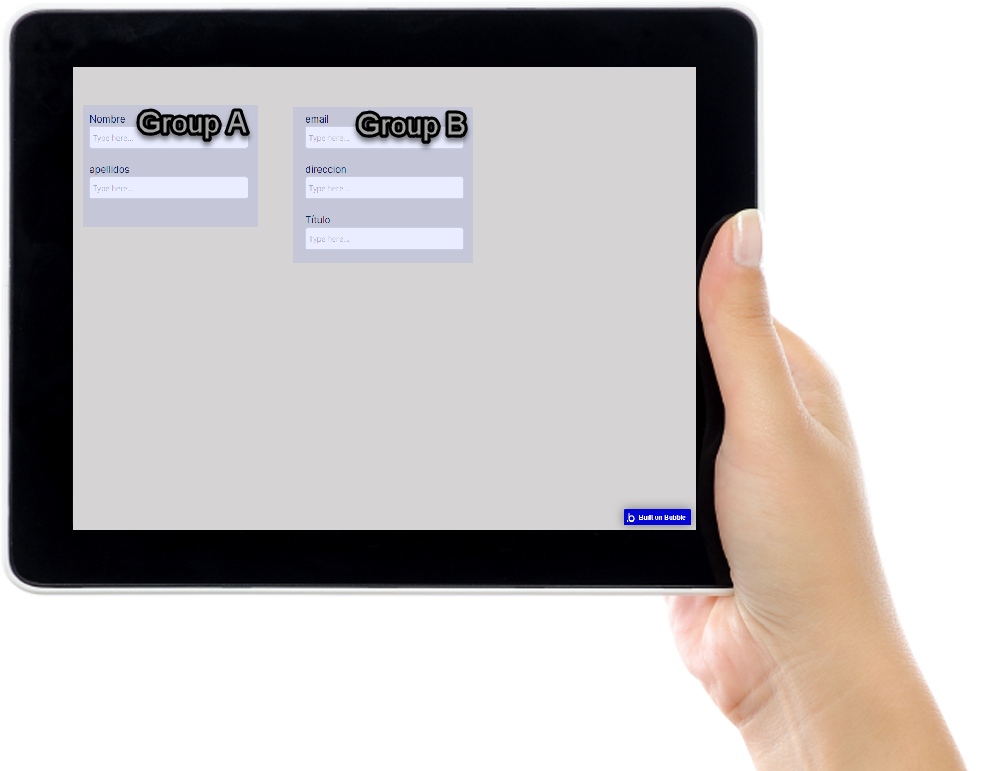
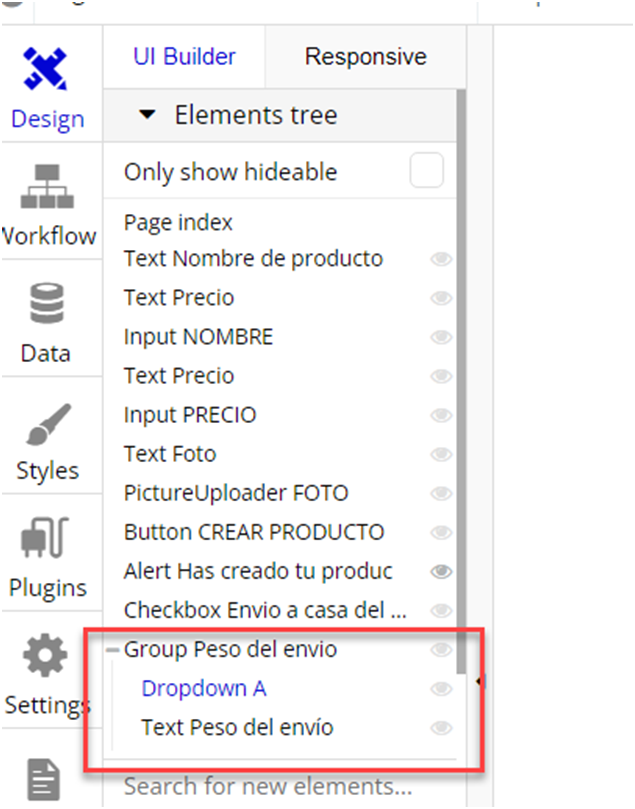
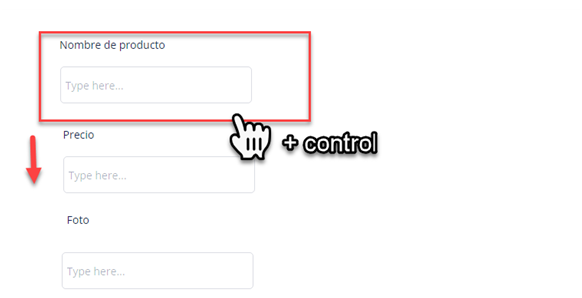
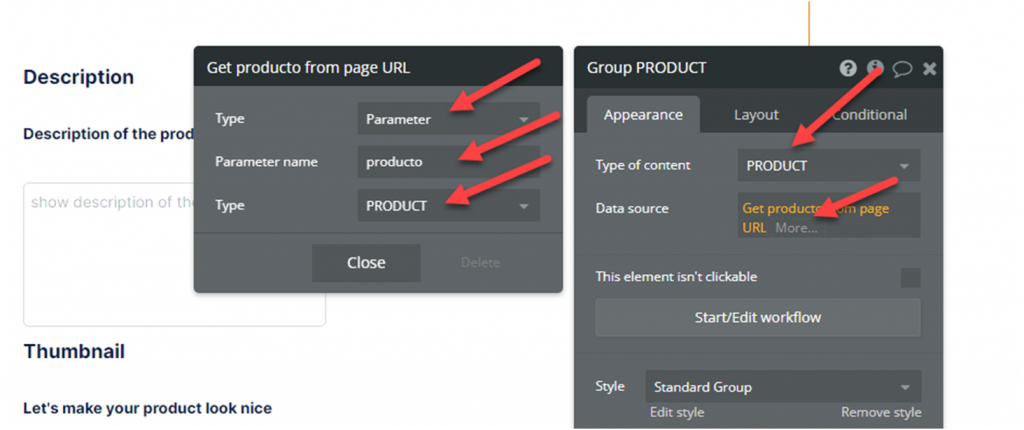
Volveremos entonces a la propia página de los inputs , para localizar el grupo que su vez contiene a todos los grupo que incluyen inputs en productos . Daremos a ese grupo principal o “padre “ ( parent Group ) la capacidad de leer esos datos de la URL , en este caso lo haremos marcando como fuente de datos , la variable PRODUCTO , que es su vez el id único de la tabla de datos que contiene PRODUCT como hemos comentado.
Nuestra App leerá de la URL tipo parameter , de esa manera la llamaremos “ producto “ y será vera por tanto como :
../submit?producto=XXXXXXXXXXXXXX
en la url de la página en bubble . Nuestro Grupo Padre tendrá que buscarla en nuestra base de datos , en tabla PRODUCT.

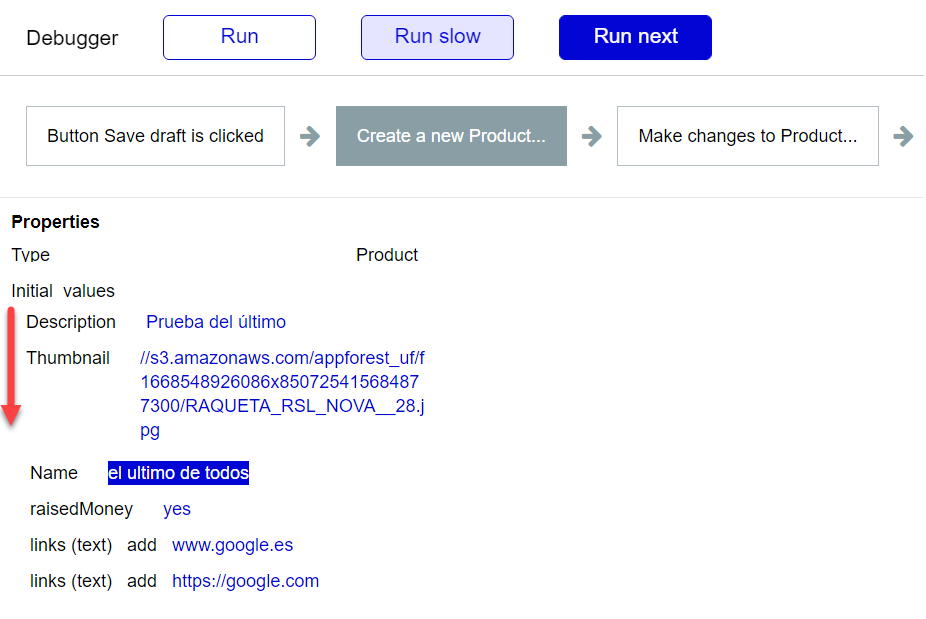
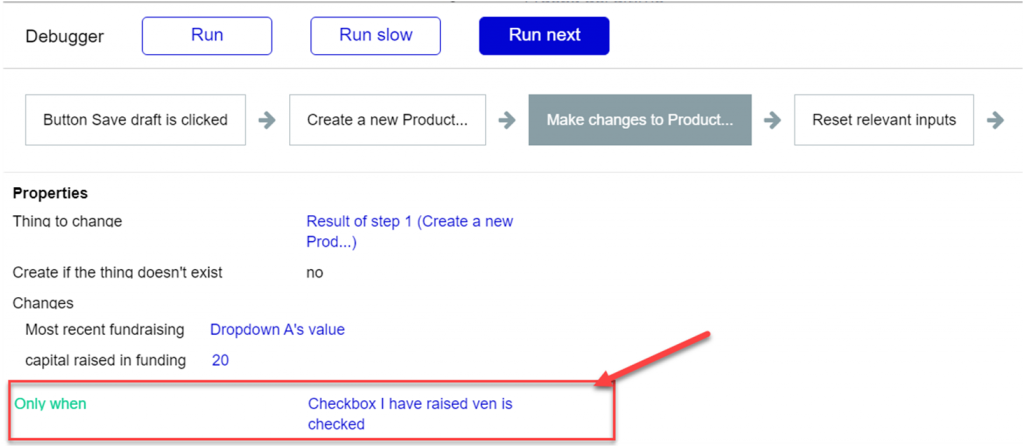
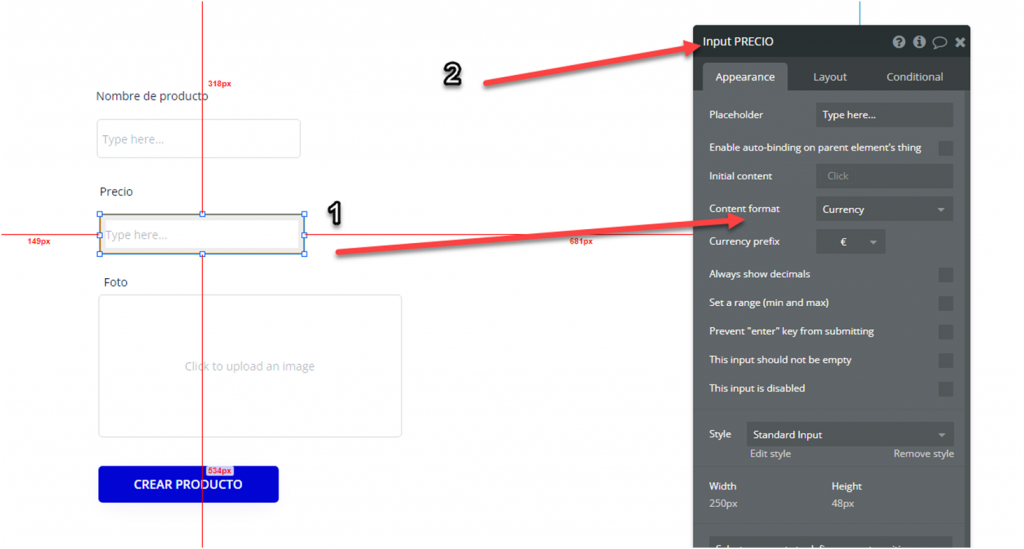
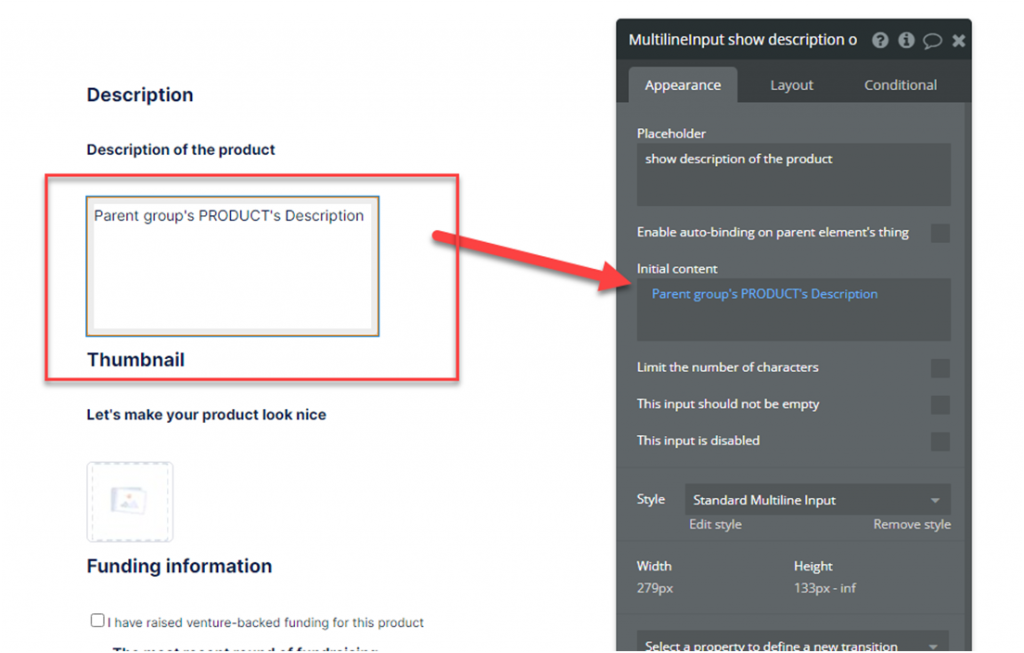
Una vez hecho esto , todos los grupos incluidos en ese grupo principal o grupo padre deberían heredar esa característica en cascada . Para conseguirlo debemos recordar marcar en cada input que el valor inicial ( initial content ) vendrá dado por el ese grupo padre.

De esa manera conseguiremos que cada acceso a la página de edición donde la app detecte la existencia del párametro ?producto=XXXXXXXXXXXXXX , todos los campus inputs , estarán rellenados previamente.