Los Inputs en Bubble App permiten a los usuarios escribir texto en una línea. Es útil para escribir un correo electrónico o una contraseña.
Marcador de posición / placeholder
Cuando este elemento está vacío, se muestra un texto para pedir al usuario que introduzca algo.
Contenido inicial / initial content
Este campo en Bubble App define la entrada antes de que sea modificada por el usuario o cuando se reinicie. Por ejemplo, cuando un usuario modifica su correo electrónico, el contenido inicial será probablemente “Correo electrónico del usuario actual”.
Formato del contenido / Content Format
Selecciona un tipo en este menú desplegable para definir el tipo de entrada. Esto es importante por dos razones:
- Para asegurarte que lo que se introduce es válido y para evitar que los flujos de trabajo se ejecuten si el contenido no es válido. En este caso, la entrada se establece en un “estado no válido”. Esto detecta, por ejemplo, cuando una dirección de correo electrónico sigue el patrón ‘name@example.com’.
- A veces controla los caracteres que se pueden escribir y los que se añaden automáticamente, para ayudar visualmente a los usuarios en el caso de fechas, contraseñas, etc.
Comprobar la contraseña mientras se escribe / Check password as you type
Si defines una política de contraseñas en la sección General de la pestaña Configuración en Bubble App , marca esta casilla para validar la entrada con respecto a esa política.
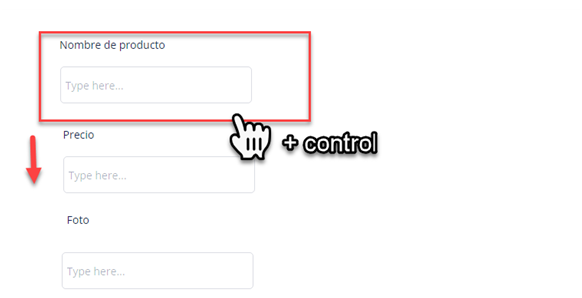
💡 Tip ; Cómo duplicar inputs
Con tal solo pulsar la tecla CONTROL y arrastrar el elemento puedes duplicar en Bubble

Cómo conectar inputs visuales con las acciones en la base de datos , por medio de workflows ( la lógica ) en Bubble.,
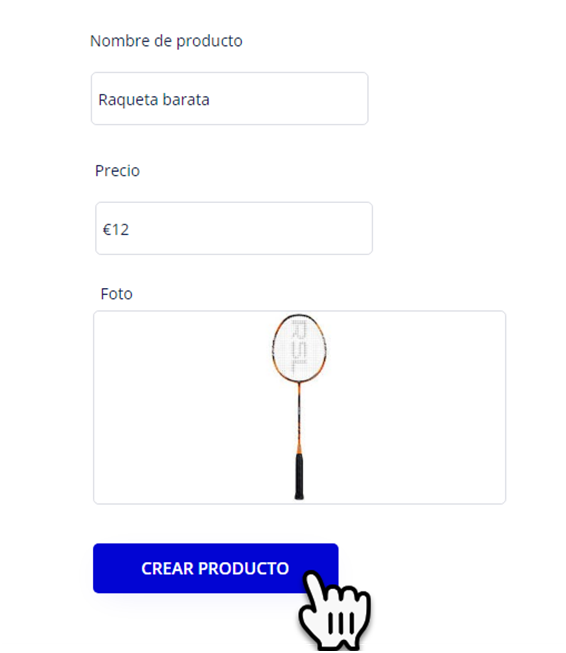
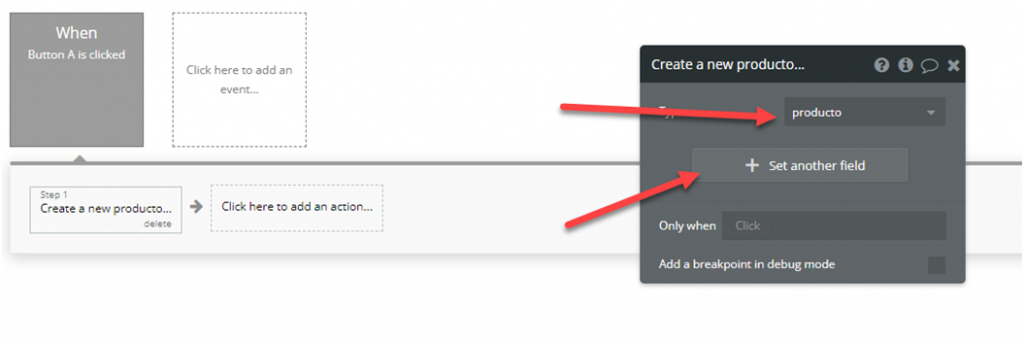
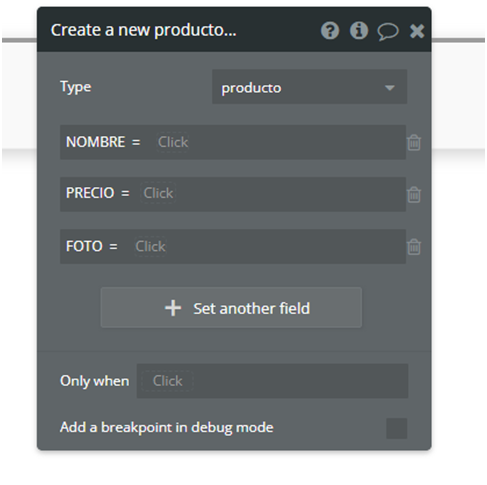
La acción del botón recogerá la información de los inputs. Pulsamos en Workflows en al botón , y create a New Things , nos pedirá un primer tipo de dato ( Tabla ) que llamaremos PRODUCTO , y que compondrá de los siguiente campos NOMBRE ( tipo texto ) / PRECIO ( tipo / FOTO ( tipo image )


Si guardamos así el producto , solo subirá la imagen a la base de datos pero no sabrá asignar el input A sus valores ( Values )
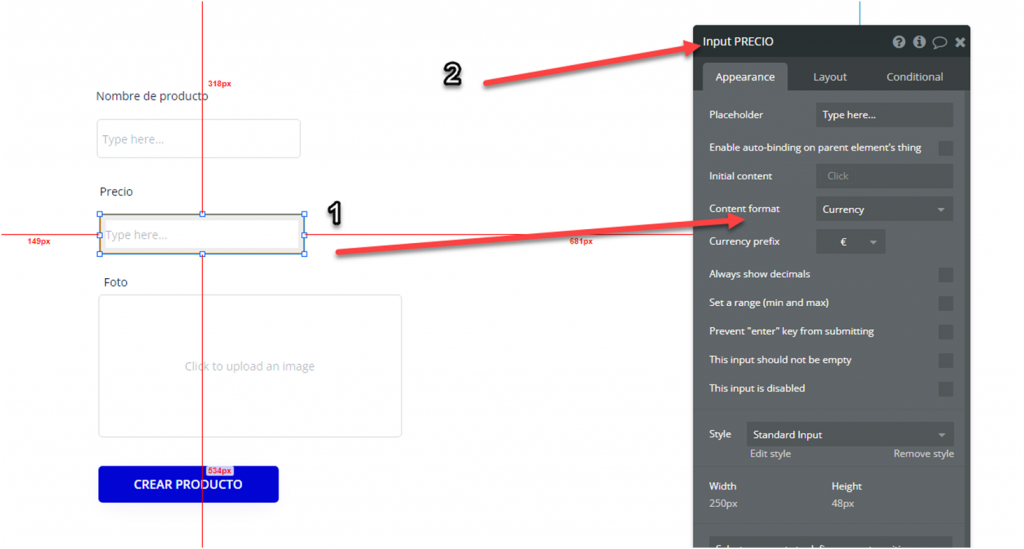
Definir el nombre de producto con INPUT , así con precio y foto. Teniendo que cuenta que los INPUTs deben respetar el tipo de formato de los valores , por ejemplo idealmente, el INPUT PRECIO ( number ) debe ser un INPUT un CURRENCY que concuerda con el tipo numeric de la base de datos .
También debemos nombre cada INPUT con un nombre para localizarlos mejor , el del precio será en este caso INPUT PRECIO

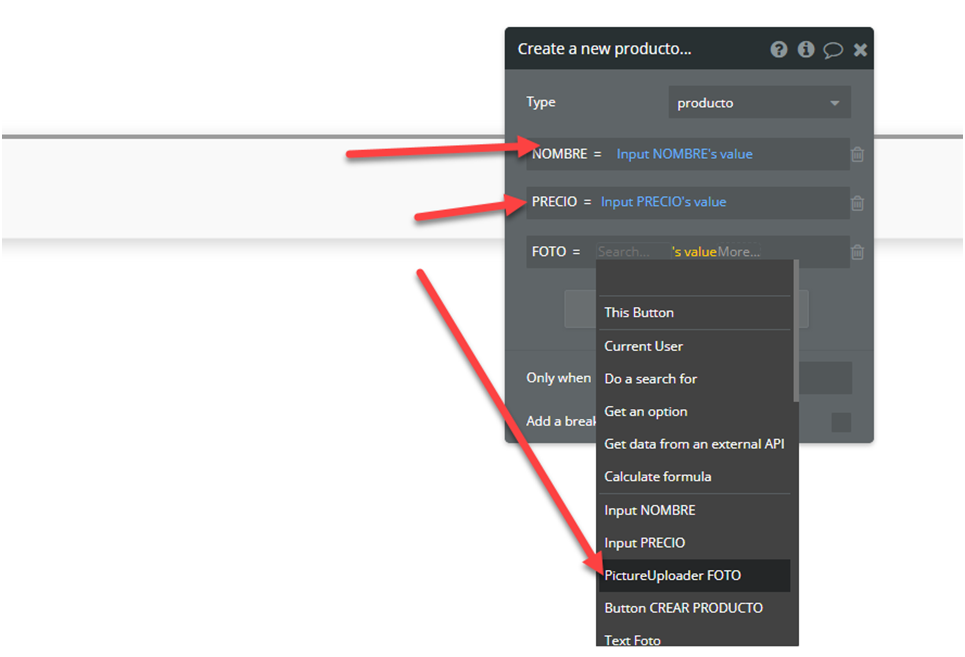
Una vez hemos comprobado que los valores de los INPUTS son compatibles , ya podemos asociar cada INPUT a la base de datos de manera que se grabe correctamente en la BD . Para ellos volvemos al Workflow , y la accesión CREATE NEW THINGS ( on DB ) y asociamos los VALORES a los INPUTS.

Listo ! , ya podemos entonces pulsar botón para guardar en la base de datos , cada valor en su sitio.